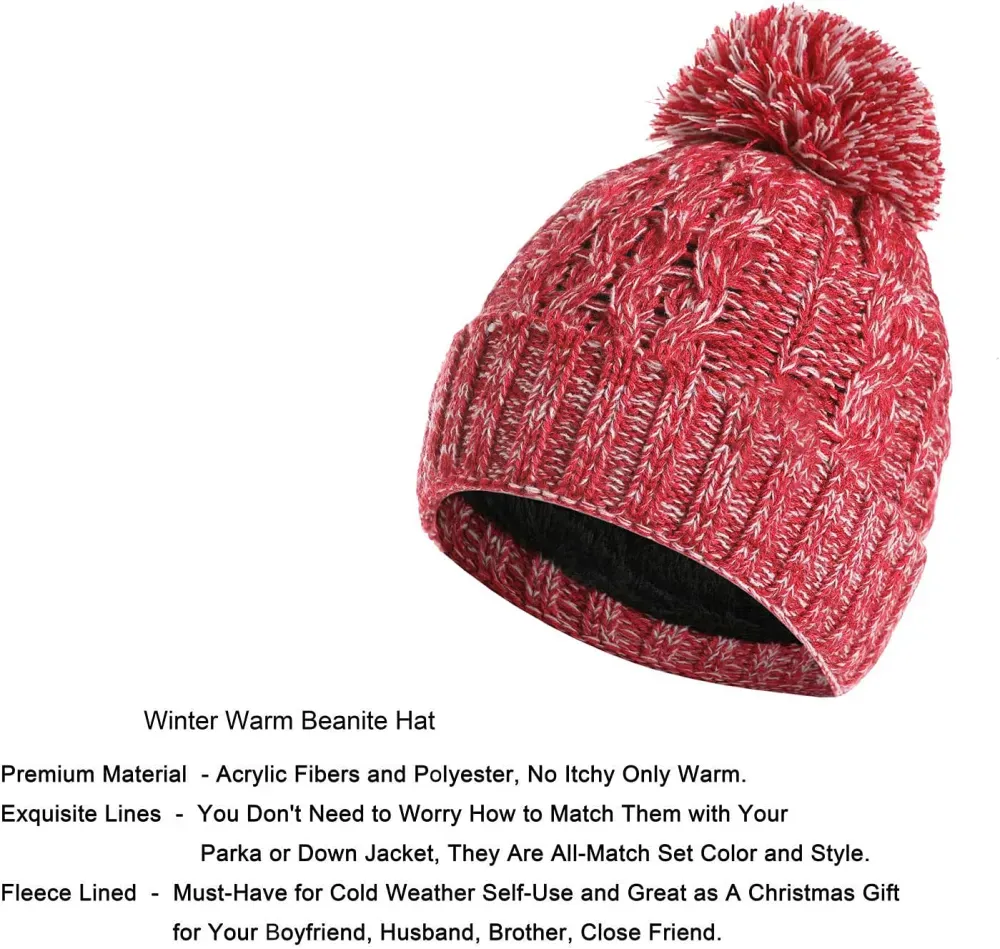
- Acrylic
- Imported
- Pull-On closure
- Hand Wash Only
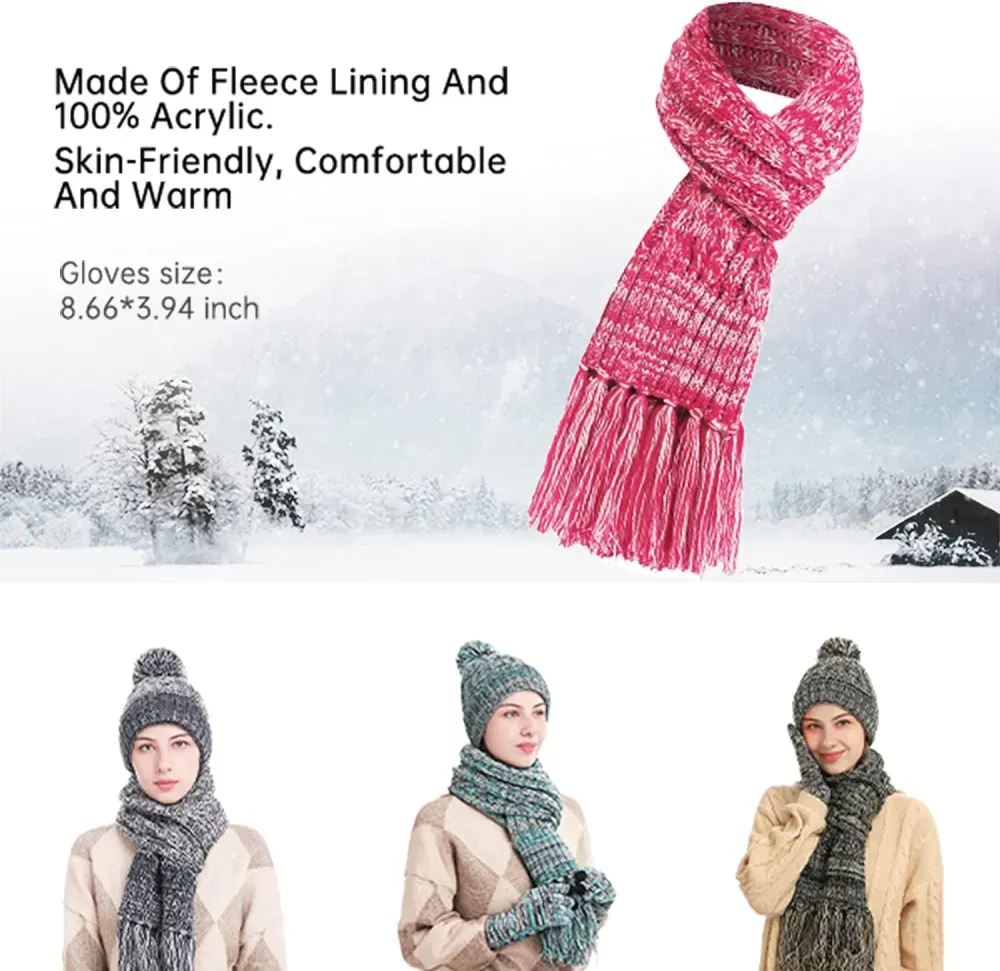
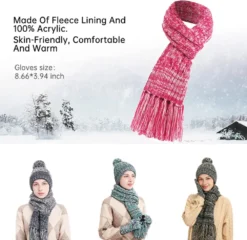
- {Beanie Hat Scarf Gloves Suit} — Scarf and Gloves Set for Women is Made of Soft Acrylic Knitting and Superior Warm Blended Woolen Fleece Lining, Cozy and Skin-friendly. the Warm Scarf and Gloves Will Keep Your Ears Face and Neck Toasty and Warm
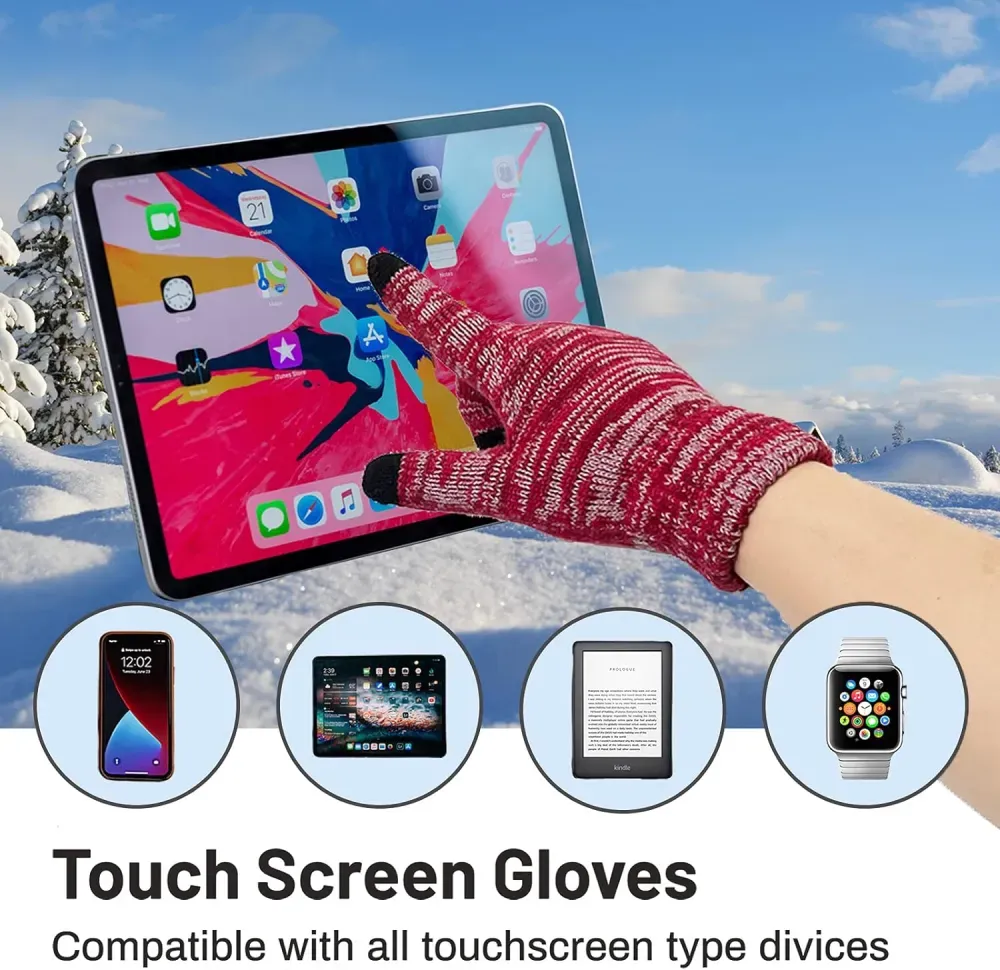
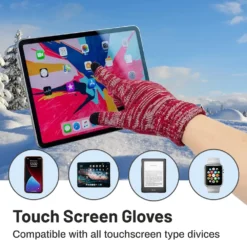
- TouchScreen Gloves: Winter Gloves Women with Three Frequently-Used Fingertips with Conductive Ability to Make Sure the Sensitive Response to the Smartphone or Tablet Screenin Cold Winter. Enjoy Cellphone with Winter Warm Knitted Gloves On.
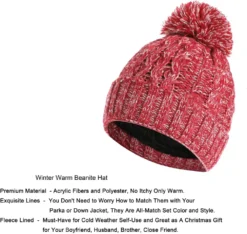
- {Cozy & Fashion Warm Fleece Lined Beanie Hat and Scarf Set} — Double Layer Design Beanie Hat Neck Scarves Set is Superior Acrylic Knit and Thicker Lining Gives Super Soft Skin Touch, Cozy, Skin-friendly and Comfortable, Color Matching Design Makes Your Clothing More Fashion and Unique
Honnesserry Fashion Hats ,Winter Scarf Gloves Set for Women


Winter Hats for Women Scarf and Touchscreen Gloves Set 3Pcs Knitted Thickened Lining Cap Neck Warmer Winter Suit.
DETAILS DETERMINE QUALITY


Lovley Pom Pom Hats for Women
Pompom design, to match with your various styles winter outfits, helping you stay toasty while fashionable.


Classic Winter Long Scarf
Soft, Warm, Lightweight and Breathable. The knitted long scarf has good elasticity and anti-pilling performance.


Enlarger TouchScreen Gloves
Through investigation and research,we found that most of european and american friends need larger size winter gloves, so we made it.


Warm Fleece Lined Winter Glove
Themral gloves for women With soft fluffy fleece lining layer, keep you warm and cozy in the snow, stop the cold wind in.
/** * Premium-module 12: Nav Carousel */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card { position: relative; width: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container { position: relative;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container { /* Match the aspect ratio of the desktop image uploaded via the editor (1464px x 600px) */ padding-top: calc(600 / 1464 * 100%); /* ~40.983% */ height: 0;}.aplus-v2 .premium-aplus-module-12 .aplus-image-carousel-container > div { position: absolute; width: 100%; height: 100%; top: 0; left: 0;}/* Override AUI styles. It poorly attempts to measure the slide heights before waiting until images load. */.aplus-v2 .premium-aplus-module-12 .a-carousel-viewport { height: 100% !important;} .aplus-v2 .premium-aplus-module-12 .aplus-card-image img { width: 100%; height: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper { position: absolute; top: 0; width: 50%; height: 100%;}.aplus-v2 .premium-aplus-module-12 .aplus-card-detail { display: table; width: 100%; height: 100%}.aplus-v2 .premium-aplus-module-12 .card-description { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .card-description { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-table-cell { display: table-cell; vertical-align: middle;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background { padding: 20px;}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color { background: rgba(0, 0, 0, 0.5);}.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-12 .description { padding-top: 20px;}/* nav */.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions { position: absolute; top: 20px; width: 100%; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn { display: inline-block; margin: 7px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; min-width: 200px; background-color: #fff; white-space: nowrap; color: #000;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index { display: none;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active { border-color: #fff; background-color: #000; color: #fff;}/** Regimen template specific css*/.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: left;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { text-align: right;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: right; top: 50%; width: 250px; right: 75px; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%);}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen { text-align: left; top: 50%; left: 75px; right: auto;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen { display: inline-block; margin: 10px 10px; cursor: pointer; border-radius: 30px; border: 2px solid #000; line-height: 2.5em; width: 220px; background-color: #fff; white-space: nowrap;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active { border-color: #fff; background-color: #000; color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { display: inline-block; margin-left: 6px; width: 16px; line-height: 26px; color: #000; text-align: center;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index { margin-left: 0px; margin-right: 6px;}.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index { color: #fff;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen { position: absolute; top: 0; left: 0; width: 100%; background-color: #000; opacity: 0.5; text-align: center;}.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline { color: #fff; line-height: 2em;}/** * Premium modules global styles */.aplus-v2.desktop { max-width: 1464px; min-width: 800px; margin-left: auto; margin-right: auto; word-wrap: break-word; overflow-wrap: break-word; word-break: break-word;}/* Undo this for tech-specs because it breaks table layout */.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: Arial, sans-serif; }.aplus-v2 .premium-aplus,.aplus-v2 .premium-aplus .aplus-h1,.aplus-v2 .premium-aplus .aplus-h2,.aplus-v2 .premium-aplus .aplus-p1,.aplus-v2 .premium-aplus .aplus-p2,.aplus-v2 .premium-aplus .aplus-p3,.aplus-v2 .premium-aplus .aplus-accent1,.aplus-v2 .premium-aplus .aplus-accent2{ font-family: inherit; }/* type */.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }/* spacing */.aplus-v2 .aplus-container-1 { padding: 40px; }.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }.aplus-v2 .aplus-container-2 { padding: 80px; }.aplus-v2 .aplus-container-3 { padding: 40px 0; }/* Display */.aplus-v2 .premium-aplus .aplus-display-table { display: table; }.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }/* Aplus display table with min-width 1000px and fill remaining space inside parent */.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }/*** Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.*/.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper { position: relative;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper { position: absolute; width: 50%; height: 100%; top: 0;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: 50%;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right { left: auto; right: 50%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background { padding: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description { line-height: 1.5em;}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background { background: rgba(255,255,255,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background { background: rgba(0,0,0,0.5);}.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item { color: #fff;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container { display: table; height: 100%;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container { padding-left: 0px; padding-right: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 40px;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container { padding-right: 0px; padding-left: 40px;}.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column { display: table-cell; vertical-align: middle;}/** * Premium-module 5: Comparision table – scroller */.aplus-v2 .premium-aplus-module-5 h1 { padding-bottom: 30px;}/* position column-headers relative to this table */.aplus-v2 .premium-aplus-module-5 .table-container { position: relative; opacity: 1;}.aplus-v2 .premium-aplus-module-5 .table-container.loading { opacity: 0;}.aplus-v2 .premium-aplus-module-5 .table-slider { overflow-x: scroll; overflow-y: visible; width: 100%;}/* left column headers are absolute positioned */.aplus-v2 .premium-aplus-module-5 td.attribute { position: absolute; width: 300px; top: auto; left: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 td.attribute { right: 0px; left: auto;}.aplus-v2 .premium-aplus-module-5 td.active-item { position: absolute; top: auto; left: 300px;}html[dir=”rtl”] .premium-aplus-module-5 td.active-item { left: auto; right: 300px;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-size: 16px; font-family: arial; line-height: 2.5em; white-space:nowrap; color: #000;}.aplus-v2 .premium-aplus-module-5 .attribute,.aplus-v2 .premium-aplus-module-5 .active-item,.aplus-v2 .premium-aplus-module-5 .description { font-family: inherit;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active-item { background-color: #fff; z-index: 100;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.attribute,.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) td.active-item { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even):last-child td.attribute { border-bottom: #f0f2f2 solid 1px;}/* Override AUI – the odd rows have a white background while the even ones have gray background */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(odd) { background-color: #fff;}.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:nth-child(even) { background-color: #f0f2f2;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .comparison-metric-name { outline-style: none;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td.attribute .aplus-popover-trigger::after { content: “?”; display: inline-block; font-size: 12px; position: relative; bottom: 5px;}.aplus-v2 .premium-aplus-module-5 td.attribute.empty { height: 332px;}.aplus-v2 .premium-aplus-module-5 .header-img { padding-top: 10px;}/* Prevent table borders from overlapping */.aplus-v2 .premium-aplus-module-5 table { border-collapse: separate;}/* Override default AUI .a-bordered table borders */.aplus-v2 .premium-aplus-module-5 table.a-bordered td,.aplus-v2 .premium-aplus-module-5 table.a-bordered th,.aplus-v2 .premium-aplus-module-5 table.a-bordered { border-width: 0; border-color: #eaeaea; border-style: solid;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td { border-right-width: 1px;}.aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 0;}html[dir=”rtl”] .aplus-v2 .premium-aplus-module-5 table.a-bordered td:last-child { border-right-width: 1px;}/* Active column should be surrounded in darker border. */.aplus-v2 .premium-aplus-module-5 table.a-bordered td.active { border-color: #767676; border-right-width: 1px; border-left-width: 1px;}/* Top Active column needs border-top */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:first-child td.active { border-top-width: 1px; height: 332px;}/* Bottom column column needs border-bottom */.aplus-v2 .premium-aplus-module-5 table.a-bordered tr:last-child td.active { border-bottom-width: 1px;}/* Size the top scroller */.aplus-v2 .premium-aplus-module-5 .scroll-wrapper-top { width: 100%; height: 20px; overflow-x: scroll; overflow-y: visible;}.aplus-v2 .premium-aplus-module-5 .scroll-bar { height: 1px;}.aplus-v2 .premium-aplus-module-5 .add-to-cart { line-height: 1rem; font-weight: normal;}.aplus-v2 .premium-aplus-module-5 .reviews { font-size: 14px;}.aplus-v2 .premium-aplus-module-1 .aplus-module-section { width: 50%; vertical-align: middle;}.aplus-v2 .premium-aplus-module-1 .aplus-module-1-topic { padding-bottom: 10px;}.aplus-v2 .premium-aplus-module-1 .aplus-module-1-heading { padding-bottom: 20px;}.aplus-v2 .premium-aplus-module-1 .aplus-module-1-description { line-height: 1.6em;}.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-image-section { vertical-align: middle;}.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-left,.aplus-v2 .premium-aplus-module-1 .aplus-module-section.aplus-text-section-right { padding: 0 40px;}.aplus-v2 .premium-aplus-module-3 .premium-module-3-heading { padding-bottom: 40px;}.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column { text-align: center; }.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column { text-align: inherit;}.aplus-v2 .premium-aplus-module-3 .premium-aplus-column { display: inline-block; vertical-align: top; width: 25%;}.aplus-v2 .premium-aplus-module-3 .premium-aplus-column { padding: 0 20px;}.aplus-v2 .premium-aplus-module-3 .column-heading { padding-top: 20px;}.aplus-v2 .premium-aplus-module-3 .column-description { padding-top: 10px;}
Be the first to review “Honnesserry Winter Warm Beanie Hat Scarf and Touchscreen Gloves Set for Womens Skull Caps Neck Scarves with Fleece Lined” Cancel reply












































Reviews
There are no reviews yet.